Frage zu den Modulpositionen und zum Banner
9 Jahre 11 Monate her #1985
von André K.
Frage zu den Modulpositionen und zum Banner wurde erstellt von André K.
Hallo,
besteht die Möglichkeit bei einzelnen Modulen den
#container {
text-align: left;
}
Auf center zu ändern?
Und gibt es im <div id="headermodule1"> auch eine Möglichkeit dort etwas zu zentrieren?
Zum Banner:
ich habe mehrere Banner, die auf der Seite angezeigt werden sollen, leider werden diese alle untereinander gesetzt.
Schön wäre es aber wenn man einstellen könnte das diese Banner auch nebeneinander angezeigt werden. Z. B. unter oder über dem Header. Ab einer bestimmten Größe dann so was wie einen Zeilenumbruch. Hoffe man versteht wie ich das meine,
hier wären dann 6 Banner nebeneinander, oder weniger, die aber dann zentriert.
besteht die Möglichkeit bei einzelnen Modulen den
#container {
text-align: left;
}
Auf center zu ändern?
Und gibt es im <div id="headermodule1"> auch eine Möglichkeit dort etwas zu zentrieren?
Zum Banner:
ich habe mehrere Banner, die auf der Seite angezeigt werden sollen, leider werden diese alle untereinander gesetzt.
Schön wäre es aber wenn man einstellen könnte das diese Banner auch nebeneinander angezeigt werden. Z. B. unter oder über dem Header. Ab einer bestimmten Größe dann so was wie einen Zeilenumbruch. Hoffe man versteht wie ich das meine,
hier wären dann 6 Banner nebeneinander, oder weniger, die aber dann zentriert.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

9 Jahre 11 Monate her #1986
von Thomas Hunziker
Thomas Hunziker antwortete auf Frage zu den Modulpositionen und zum Banner
Du kannst jede CSS Regel übersteuern indem du eigene Regeln baust. Wenn du nur einzelne Module ändern willst, dann kannst du den Modulsuffix nutzen und dann diesem die Regel zuweisen.
Wenn du Module nebeneinander haben willst musst du mittels dem Parameter "Bootstrap-Grösse" die Breite angeben. Dabei handelt es sich um eine 12er Teilung. Ein Wert von 6 ergibt dann 50% Breite, ein Wert von 3 25% Breite usw.
Wenn du Module nebeneinander haben willst musst du mittels dem Parameter "Bootstrap-Grösse" die Breite angeben. Dabei handelt es sich um eine 12er Teilung. Ein Wert von 6 ergibt dann 50% Breite, ein Wert von 3 25% Breite usw.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
9 Jahre 11 Monate her #1987
von André K.
Die CSS-Regel kommt in den ModulKlassensuffix? (kannst du mir bitte ein Beispiel geben)
Das mit den Modulen verstehe ich nun gar nicht mehr, sorry, aber als asoluter Laie ist das etwas schwer zu verstehen.
Warte mal...
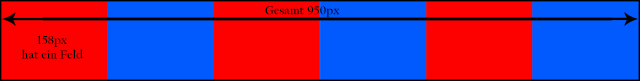
auf den Bild von mir habe ich 6 flächen, die sind alle in der Headerposition-1, Also eigentlich ein Bild .
Du sagts aber ich könnte sogar 6 einzelne Module nebeneinader setzen?
Also bis zu 6x die Headerposition-1 verwenden?
Boah, ich werde noch irre...
Aber ich finde es klasse wie man hier geholfen bekommt.
André K. antwortete auf Frage zu den Modulpositionen und zum Banner
Thomas Hunziker schrieb: Du kannst jede CSS Regel übersteuern indem du eigene Regeln baust. Wenn du nur einzelne Module ändern willst, dann kannst du den Modulsuffix nutzen und dann diesem die Regel zuweisen.
Wenn du Module nebeneinander haben willst musst du mittels dem Parameter "Bootstrap-Grösse" die Breite angeben. Dabei handelt es sich um eine 12er Teilung. Ein Wert von 6 ergibt dann 50% Breite, ein Wert von 3 25% Breite usw.
Die CSS-Regel kommt in den ModulKlassensuffix? (kannst du mir bitte ein Beispiel geben)
Das mit den Modulen verstehe ich nun gar nicht mehr, sorry, aber als asoluter Laie ist das etwas schwer zu verstehen.
Warte mal...
auf den Bild von mir habe ich 6 flächen, die sind alle in der Headerposition-1, Also eigentlich ein Bild .
Du sagts aber ich könnte sogar 6 einzelne Module nebeneinader setzen?
Also bis zu 6x die Headerposition-1 verwenden?
Boah, ich werde noch irre...
Aber ich finde es klasse wie man hier geholfen bekommt.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

9 Jahre 11 Monate her #1989
von Thomas Hunziker
Thomas Hunziker antwortete auf Frage zu den Modulpositionen und zum Banner
Der Modulklassensuffix: Ein Suffix das an die CSS-Klasse des Moduls angehängt wird. Dies eröffnet die Möglichkeit ein individuelles Modullayout zu erstellen.
Das heisst wenn dein Modul eine Klasse "bannermodul" hast, kannst du in diesem Parameter zB ein "_rot" eingeben und kriegst dann ein Modul mit der CSS Klasse "bannermodul_rot". Wenn dein Suffix mit einem Leerzeichen beginnt kriegst du statt nem Suffix technisch eine zweite CSS Klasse für dein Modul. Beides recht mächtig und hilfreich wenn man einzelne Module anders formatieren will.
Wie das aussieht wenn zB drei Module in der Position "beforehead1" sind kannst du unter www.bakual.net/dokumentation/modulpositionen.html angucken. Die drei Module oben sind alle in dieser Position mit der Bootstrap-Grösse "4", brauchen also je einen Drittel der Breite. Witzig wirds dann wenn du das Browserfenster kleiner machst, dann rutschen sie plötzlich automatisch untereinander.
Du kannst das sogar 12mal machen wenn du lustig bist
Das heisst wenn dein Modul eine Klasse "bannermodul" hast, kannst du in diesem Parameter zB ein "_rot" eingeben und kriegst dann ein Modul mit der CSS Klasse "bannermodul_rot". Wenn dein Suffix mit einem Leerzeichen beginnt kriegst du statt nem Suffix technisch eine zweite CSS Klasse für dein Modul. Beides recht mächtig und hilfreich wenn man einzelne Module anders formatieren will.
Wie das aussieht wenn zB drei Module in der Position "beforehead1" sind kannst du unter www.bakual.net/dokumentation/modulpositionen.html angucken. Die drei Module oben sind alle in dieser Position mit der Bootstrap-Grösse "4", brauchen also je einen Drittel der Breite. Witzig wirds dann wenn du das Browserfenster kleiner machst, dann rutschen sie plötzlich automatisch untereinander.
Du kannst das sogar 12mal machen wenn du lustig bist
Folgende Benutzer bedankten sich: André K.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.301 Sekunden